|
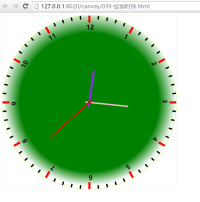
canvas制作时钟视频教程 点击查看效果 
canvas制作时钟视频教程 点击查看效果
详细代码:
<!DOCTYPE html> <html>
<head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #box1 { border: solid 1px #eee; } </style> </head>
<body> <canvas id="box1" width="500" height="500"></canvas> <script type="text/javascript"> var canvas1 = document.querySelector("#box1"); var ctx = canvas1.getContext("2d");
function drawpicture() { //画最外面的圆圈 ctx.save(); ctx.beginPath(); ctx.strokeStyle = "greenyellow"; ctx.arc(250, 250, 250, 0, 2 * Math.PI, false); ctx.stroke(); var clg = ctx.createRadialGradient(250, 250, 200, 250, 240, 250); clg.addColorStop(0, "green"); clg.addColorStop(1, "#fff"); ctx.fillStyle = clg; ctx.fill(); ctx.closePath(); ctx.restore();
// ctx.save(); // ctx.beginPath(); // ctx.translate(250,250);//平移坐标原点 // ctx.moveTo(0,-250); // ctx.lineTo(0,-240); // ctx.lineWidth=4; // ctx.stroke(); // ctx.closePath(); // ctx.restore();
//绘制60个小刻度 for(var i = 0; i < 60; i++) { ctx.save(); ctx.beginPath(); ctx.translate(250, 250); //平移坐标原点 ctx.rotate(((6 * i) / 180) * Math.PI); //将坐标系旋转对应的度数 ctx.moveTo(0, -250); ctx.lineTo(0, -240); ctx.lineWidth = 4; ctx.stroke(); ctx.closePath(); ctx.restore(); }
//绘制12个长刻度 for(var j = 0; j < 12; j++) { ctx.save(); ctx.beginPath(); ctx.translate(250, 250); //平移坐标原点 ctx.rotate(((30 * j) / 180) * Math.PI); //将坐标系旋转对应的度数 ctx.moveTo(0, -250); ctx.lineTo(0, -230); ctx.lineWidth = 6; ctx.strokeStyle = "red"; ctx.stroke(); ctx.closePath(); ctx.restore(); }
//绘制数字 for(var k = 1; k <= 12; k++) { ctx.save(); ctx.beginPath(); ctx.translate(250, 250); //平移坐标原点 ctx.rotate(((30 * k) / 180) * Math.PI); //将坐标系旋转对应的度数 ctx.fillStyle = "black"; ctx.font = "bold 18px 微软雅黑"; ctx.fillText(k, -9, -210); ctx.closePath(); ctx.restore(); }
var time = new Date(); //实例化一个时间对象 var h = time.getHours(); //获取当前时间的小时 var m = time.getMinutes(); //获取当前时间的分钟 var s = time.getSeconds(); //获取当前时间的秒钟
//console.log("小时数:" + h); //绘制时针 ctx.save(); ctx.beginPath(); ctx.translate(250, 250); //平移坐标原点 ctx.rotate(((30 * h + 0.5 * m) / 180) * Math.PI); //将坐标系旋转对应的度数 ctx.moveTo(0, 10); ctx.lineTo(0, -90); ctx.lineWidth = 6; ctx.strokeStyle = "blueviolet"; ctx.lineCap = "round"; ctx.stroke(); ctx.closePath(); ctx.restore();
//console.log("分钟数:" + m); //绘制分针 ctx.save(); ctx.beginPath(); ctx.translate(250, 250); //平移坐标原点 ctx.rotate((6 * m / 180) * Math.PI); //将坐标系旋转对应的度数 ctx.moveTo(0, 10); ctx.lineTo(0, -110); ctx.lineWidth = 4; ctx.strokeStyle = "pink"; ctx.lineCap = "round"; ctx.stroke(); ctx.closePath(); ctx.restore();
//console.log("秒数:" + s); //绘制秒针 ctx.save(); ctx.beginPath(); ctx.translate(250, 250); //平移坐标原点 ctx.rotate((6 * s / 180) * Math.PI); //将坐标系旋转对应的度数 ctx.moveTo(0, 10); ctx.lineTo(0, -150); ctx.lineWidth = 3; ctx.strokeStyle = "red"; ctx.lineCap = "round"; ctx.stroke(); ctx.closePath(); ctx.restore();
//绘制圆心的小圆点 ctx.save(); ctx.beginPath(); ctx.arc(250, 250, 5, 0, 2 * Math.PI, false); var clg = ctx.createRadialGradient(250, 250, 0, 250, 250, 5); clg.addColorStop(0, "green"); clg.addColorStop(1, "red"); ctx.fillStyle = clg; ctx.fill(); ctx.closePath(); ctx.restore();
} drawpicture(); setInterval(drawpicture,1000);//每隔一秒钟调用一次drawpicture方法; </script> </body>
</html>
|